Le Responsive Web Design offre une navigation optimale

Appelé aussi RWD, le Responsive Web Design est une technique très en vogue depuis 2013, qui permet d’optimiser l’affichage du site internet pour n’importe quelle largeur d’écran. Que vous soyez sur un écran d’ordinateur, sur une tablette ou sur un smartphone, les contenus du site internet sont lisibles sans avoir à zoomer.
Techniquement, comment ça marche ?
Pour créer un site internet, il faut au minimum utiliser deux langages de programmation : de l’HTML pour préciser les balises qui seront présentes sur la page (bloc titre, bloc texte, bloc image…) et du CSS pour rajouter du style aux balises (gras, italique, couleur, taille, position…). Au cours des années, le CSS a évolué. La version 3 (CSS3) a donné naissance au « Media Queries ». Ce sont des méthodes qui permettent de définir des styles spécifiques, uniquement pour certaines largeurs d’écrans. Par exemple, je peux préciser que mon image fera 100% de largeur de l’écran si la largeur de l’écran fait moins de 400px. Les « Media Queries », combinées à l’utilisation d’unités variables comme le pourcentage, vont permettre aux développeurs d’optimiser l’affichage du site sur tous les différents types d’appareils.

Le RWD, est-ce vraiment utile ?
80% des internautes possèdent aujourd’hui un smartphone et 91% des mobinautes estiment que l’accès au contenu est très important. Un utilisateur qui ne peut pas consulter votre site internet correctement ne fera pas l’effort de rester sur votre site ni d’y revenir. Il est dans l’intérêt de votre entreprise de répondre à ce besoin pour satisfaire vos visiteurs et ainsi les inciter à recommander vos services.
Google recommande aussi aux webmasters de mettre en place une version responsive et il va même jusqu’à mettre en avant, pour les mobinautes, les sites optimisés pour les mobiles au sein de ses résultats de recherche.

Et pourquoi pas une application native ?
Une application native peut être une très bonne solution pour augmenter votre visibilité auprès des mobinautes. Ce produit est à développer spécifiquement dans divers « languages » (Android, WindowsPhone, iOS). Le coût de la mise en place est donc plus élevé que pour une version responsive. Dans certains cas, il est très intéressant de développer une application de ce type car elle permet la prise en charge de fonctionnalités natives comme le touch, l’accéléromètre ou encore les notifications.
Comment vérifier que son site est responsive !
Test de compatibilité mobile avec Google
Google fournit un outil qui permet de tester la compatibilité mobile de son site internet. Il suffit d’aller sur l’outil de test d’optimisation mobile de google, de coller l’URL de votre page puis de cliquer sur le bouton « Analyser ». Le résultat du test vous permettra de savoir si oui ou non votre site internet est optimisé pour les appareils mobiles.

La vue adaptative de Firefox
Pour les sites en responsive design, vous pouvez aussi simplement réduire la largeur de votre navigateur pour vérifier l’affichage de votre site. Si vous utilisez Firefox et que vous êtes sous windows, vous pouvez alors utiliser le simulateur du navigateur web en utilisant le raccourci CTRL + MAJ + M. Cette vue adaptative vous permettra de tester différents format d’écran.
Les appareils mobiles
Pour finir, le mieux est encore de tester avec des smartphones et des tablettes. N’hésitez pas à emprunter l’appareil d’un proche pour pouvoir tester sur différents systèmes (Windows, iOS, Android) et sur différents navigateurs (Edge, Safari, Google Chrome, Firefox…).
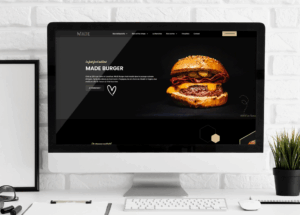
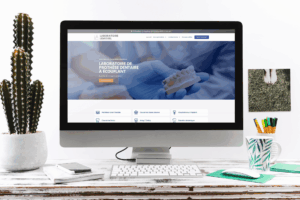
Des Exemples de sites en responsive design
Cliquez sur le bouton ci-dessous pour voir la liste des sites internet que nous avons réalisé sur Angers et qui sont en responsive design.